Font Awesome Workflowは元々、フロントエンド開発者向けに…というかクラス名を覚えられない自分のために作ったんですが、公開後になかなかの好評を得て、Photoshopでもペーストできるようにして欲しいとか文字コードをペーストできるようにして欲しいなどのリクエストをもらったので、それらに対応したバージョン2.0を昨日リリースしました。

バージョン2.0の目玉はやはり、フロントエンド開発者だけでなく、デザイナーにとっても便利になった点で、PhotoshopやIllustratorなどのグラフィックソフトでもペーストが可能になりました。今回もスクリーンキャストを作ってみたので、どんな感じの動作かは上記のGIFアニメをご覧ください。これはIllustrator CC上で使用している動作例です。
4種類のモード
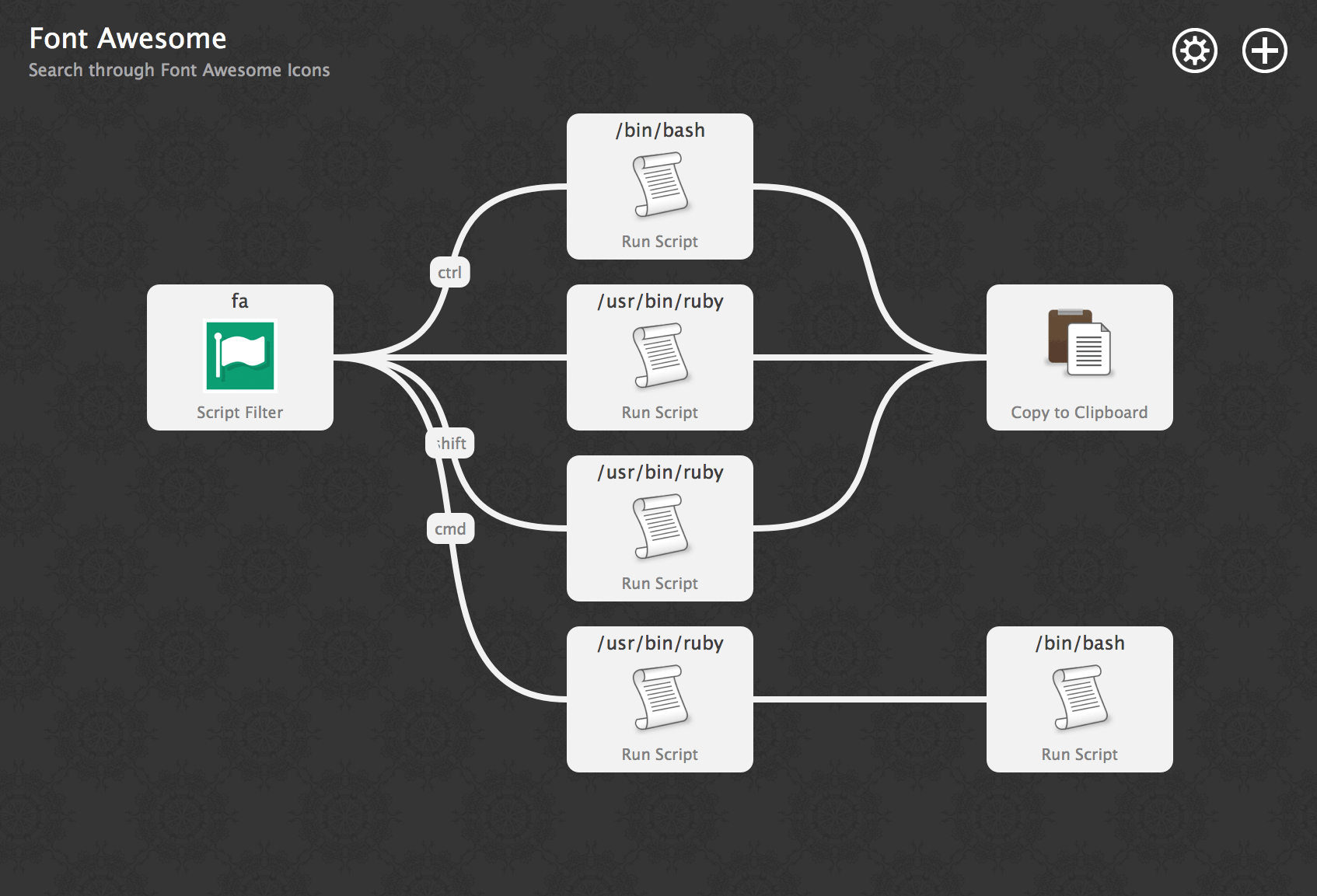
前述のグラフィックソフト上でのペーストに加えて、文字コードをペーストするモード、Font Awesomeのページを開くモード、そして従来のCSS用クラス名をペーストするモードと、全部で4種類のモードを実行時に選択できるようになりました。デフォルトのキーバインドは以下のとおりで、これらのキーバインドは設定画面でカスタマイズが可能です。
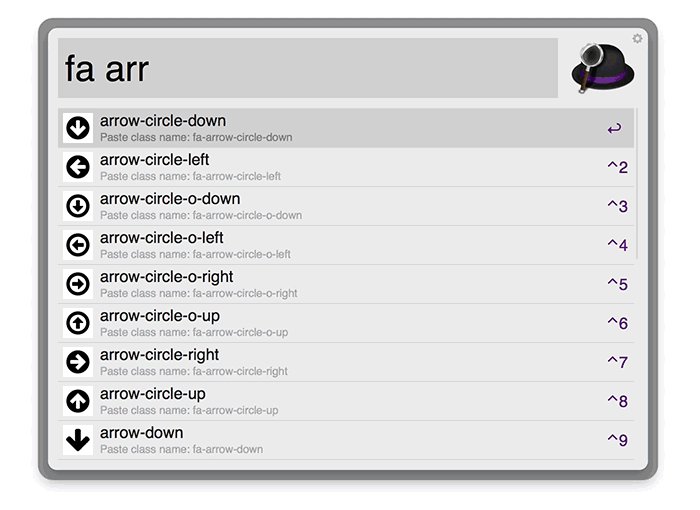
Enter: CSSクラス名をペースト (HTML/CSSコーディング用、例:fa-arrow-circle-o-right)Ctrl + Enter: 文字参照をペースト (PhotoshopやIllustratorなどのグラフィックソフト用)Shift + Enter: 文字コードをペースト (例:f18e)Cmd + Enter: ブラウザで開く (例: http://fontawesome.io/icon/arrow-circle-o-right)
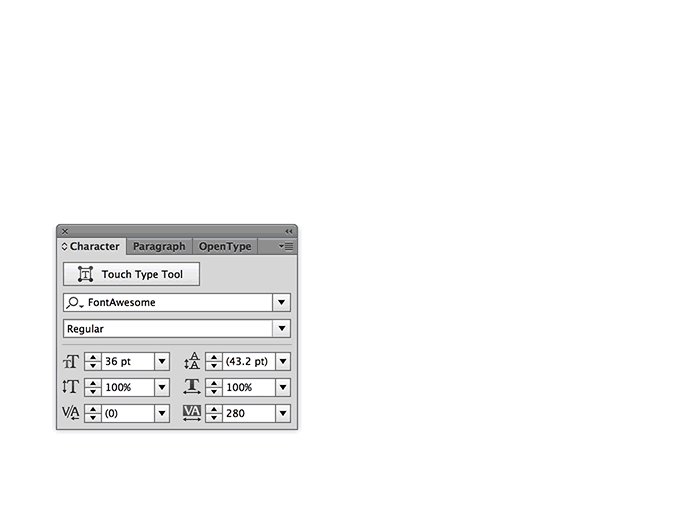
グラフィックソフトでペーストする場合は、あらかじめFont AwesomeのフォントファイルがMacにインストールされている必要があります。公式サイトからダウンロードできるzipファイルの中から取り出すか、ここから直接フォントファイルをダウンロードします。
旧キーワードの廃止
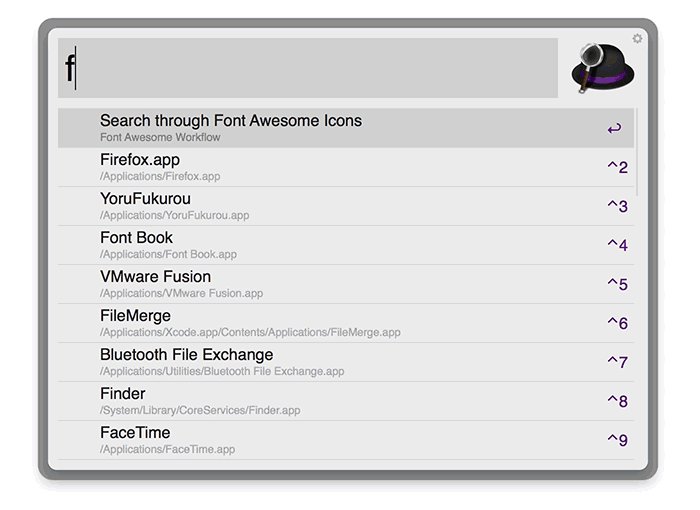
1.0にバージョンアップしたときの記事で事前に触れましたが、今回のバージョン2.0から従来のキーワードfontaを廃止し、Font Awesome 4.0以降のプレフィックスとして採用されているfaを専用のキーワードとしました。このキーワードも、前述のキーバインドと同様に設定画面でカスタマイズすることが可能です。
というわけで今回のバージョンアップでは、PhotoshopやIllustratorを使ったデザインでもデザイニング・イン・ブラウザでもまったく同じUIでFont Awesomeのアイコンを選んで配置できるようになりました。これによって、特にWebデザインでのモックアップを作るときに便利だと思うので、フロントエンドエンジニアの方だけではなくデザイナーの方にもこのFont Awesome Workflowをオススメできるようになりました。